代号:Gran
日本IP二次元卡牌手游
JRPG mobile card game
0 / 项目简介
《代号:GRAN》是一款二次元JRPG卡牌手游。以一款有7年内容量的日本现象级页游为基础,重新进行国服手游研发。我作为项目UE团队负责人,在项目中职责包括:带领设计团队建立交互风格和规范,确保设计的整体一致性;负责核心系统交互体验设计:主线冒险系统、编队养成、战斗等;规划界面设计相关人员工作排期,把控落地品质,为团队工作进度及最终整体用户体验品质负责。
1 / 项目挑战:基于原作IP内容做体验设计
项目以一款有7年内容量的日服竖屏页游为基础,重新研发为国服横屏手游,定位为原作remake版本。其中基于“IP现有内容”进行重新开发是我们项目中的最独特挑战:
原作核心体验优化设计
做原作的remake版本需要传承其核心的玩法系统和乐趣,但这个在2014年推出的二次元卡牌游戏有着古早的系统设计:其核心的养成系统乐趣是基于一个反直觉的战力数学公式,围绕该战力公式衍生出了许多错综复杂的系统。因此对于交互设计师来说,一个巨大的挑战是如何让复杂的系统转换为最直观的乐趣,简单易懂地呈现给玩家。
IP美术资源使用限制
日服原作最大的优势在于行业天花板级别的美术立绘,但这也是项目制作过程中的一大限制。与其他IP改编游戏不同,IP方不允许项目对原有角色立绘、场景原画等美术资源修改或者重新创造。这意味着许多依据世界观进行包装、场景化等设计面临巨大的阻力;另一方面,原作早期立绘美术资源精度不够、为竖屏设计的美术资源未适配横屏等,也是限制设计的因素。因此,在进行交互设计的时候需要充分考虑到美术资源的限制。

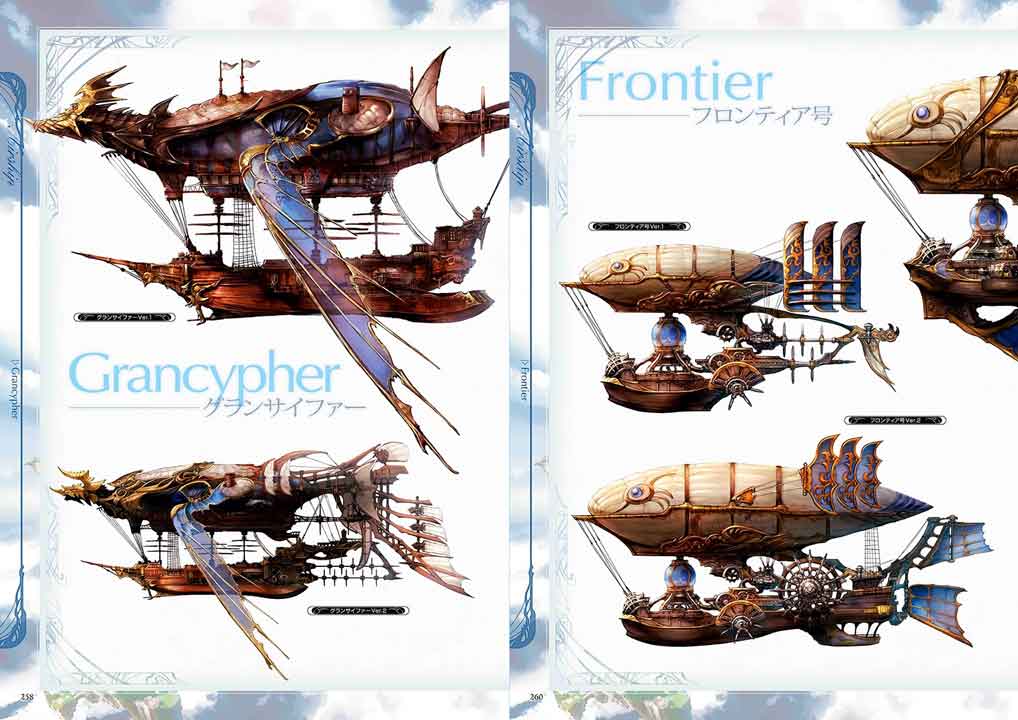
2 /核心概念:穿行于空之世界的骑空艇
如何整体还原IP核心体验,并且对痛点优化?我们回归到原作的世界观设定:故事发生在由各种浮空岛屿所构成的空之世界,居住在空之世界中的人们依靠飞行在空中的骑空艇在各个岛屿中穿梭。这片空之世界是被神所遗弃的世界,也曾有上古先民留下的先进科技及力量。主角的使命便是要追寻父亲的足迹,乘坐骑空艇探索未知空域,到达天空的另一端……
在这个世界观中,“天空”是故事发生的空间,“骑空艇”是这个世界中赖以生存的载具,而天空悬浮着各种各样的“浮空岛”则是要探索的未知彼岸。如同中世纪航海家们在波涛汹涌的未知海域中勾画出世界的版图,骑空士们也在未知空域中冒险追寻天空的尽头。“乘坐骑空艇穿越未知的空之世界”成为玩家们印象最深刻的记忆点,因此营造这种体验便成为我们的设计目标。

3 /主线冒险系统:关卡与剧情分离方案
由于项目的内容量落后日服7年,考虑到制作成本及产品上线后在市场中的竞争力,我们启动了“版本追赶计划”:将原作主线中的剧情内容和关卡挑战进行分离,减少非必需的怪物和场景资源制作,快速推进剧情内容,以便使用更新的立绘来突出行业天花板的美术优势。但如何对主线系统进行调整,平衡好设计概念、资源限制、玩家体验流程、IP还原、界面表现等,在设计上是一个比较大的挑战。
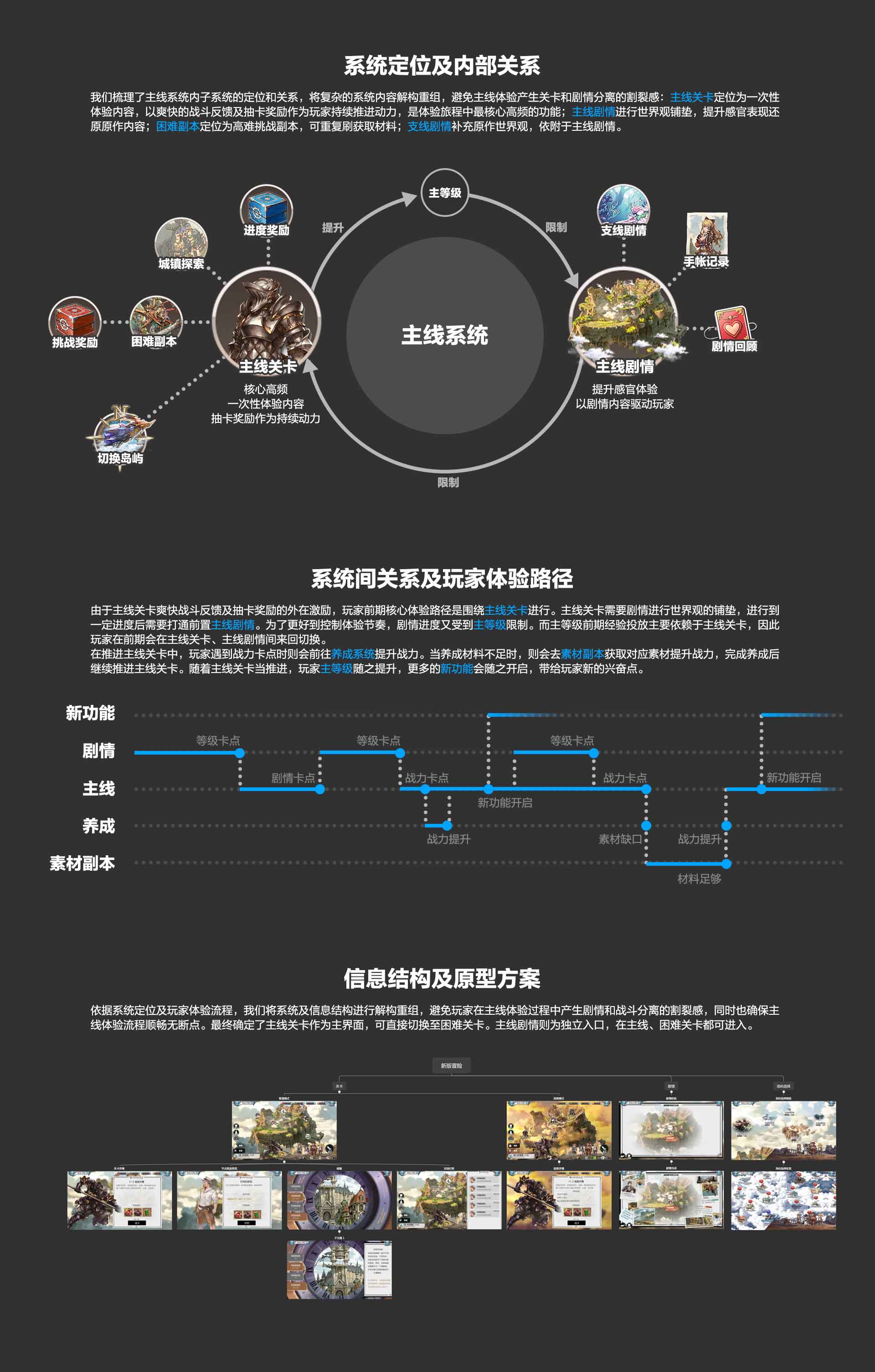
体验旅程 & 信息架构
由于改动与原作设计有着较大差异,设计上存在较多不确定因素,我前期和制作人及系统策划进行了多次的头脑风暴、xmind讨论,以确定系统定位、体验旅程、信息架构等。一方面我们梳理了系统定位及其内部子功能的关系,另一方面也确定了主线系统与其外部系统的关系,串联了玩家的体验流程。依据系统定位及玩家体验流程,我们将系统及信息结构进行解构重组,避免玩家在主线体验过程中产生剧情和战斗分离的割裂感,同时也确保主线体验流程顺畅无断点。

主线关卡 & 主线剧情 & 困难关卡
最终主界面设计上突出主线关卡,主体结构以原作岛屿资源作为背景,前景增加表演小剧场,既体现了原作IP特色,同时也弥补资源精度不足的问题。主线剧情作为独立入口,从主线和困难关卡界面都可以高效进入,整体以主角游记的形式包装,同时增加趣味性的内容反馈机制;困难关卡与主线关卡有着相似的结构,因此我们以天气昼夜切换的形式来突出两种模式的差异。



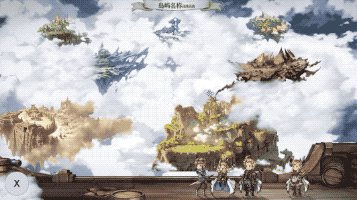
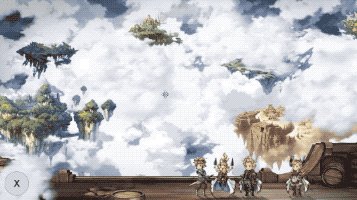
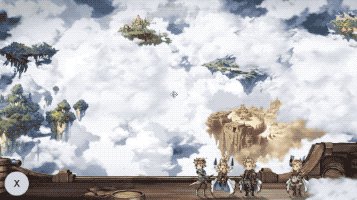
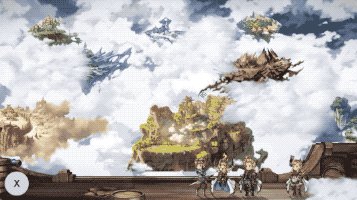
岛屿选择:穿行于空之世界的骑空艇
随着主线剧情的推进,玩家在游戏中会发现新的岛屿和关卡,可以在不同的岛屿中进行关卡选择。我们也希望岛屿关卡选择也能够体现世界观和一定的趣味性。我们用世界观中的核心概念“穿行于空之世界的骑空艇”作为岛屿关卡选择的载体:骑空艇搭载着队伍角色显示在屏幕底部,而玩家在滑动岛屿的过程中,岛屿会依照远近关系以不同的运动速度围绕着船只运动,云雾也会随之手指拖动产生一定位移,营造骑空艇在风中穿梭的感受。


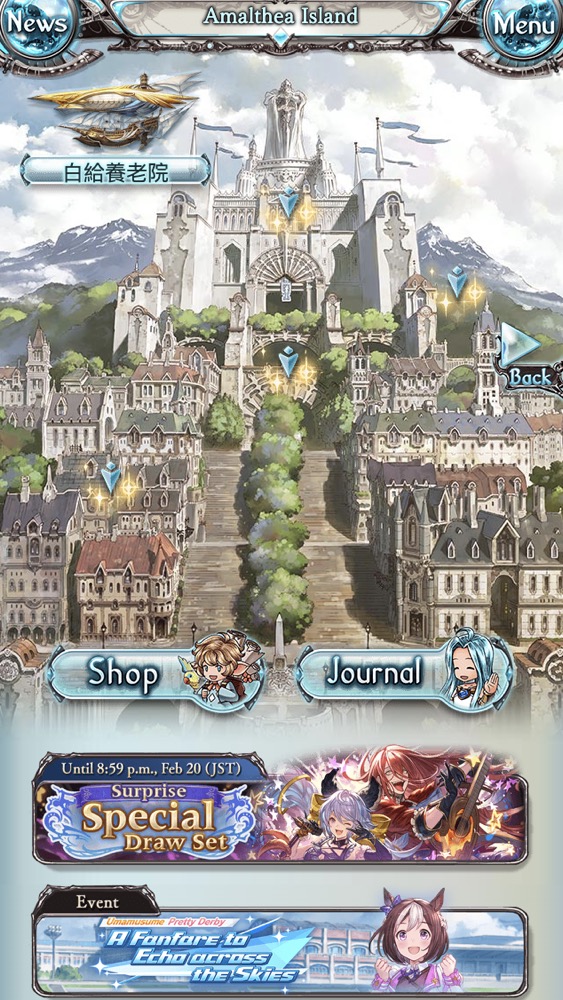
城镇探索:还原IP的交互乐趣
原作已有的城镇美术资源是为竖屏设计,不适合直接用于横屏上。为了解决这个问题,我们采用望远镜的包装,在望远镜区域内仅显示城镇局部内容,玩家需要根据线索寻找隐藏在城镇中的地点。一方面增加了微交互的探索乐趣,另外一方面也创意性地利用了原作的资源,减少美术的重新制作成本。


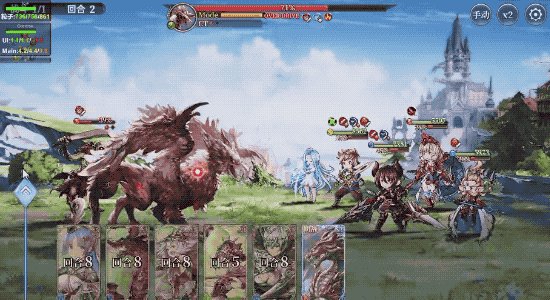
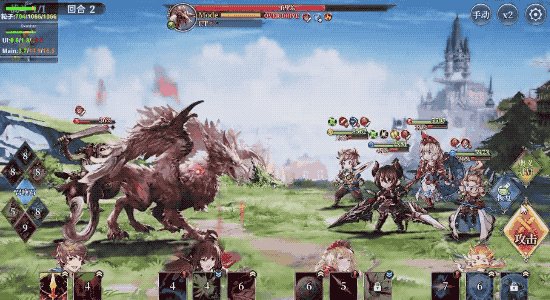
4 /核心战斗:“隐形”的交互设计
原作在战斗中的核心乐趣在于角色技能释放产生对敌我方双方的技能效果。技能效果的相互作用产生不同的战斗策略,同时玩家还可以使用召唤石及回复药品进行辅助战斗。在战斗交互设计的过程中,最大的挑战在于如何在有限屏幕空间下平衡操作效率、操作容错性及界面美观度,满足不同玩家在不同阶段的战斗需求。

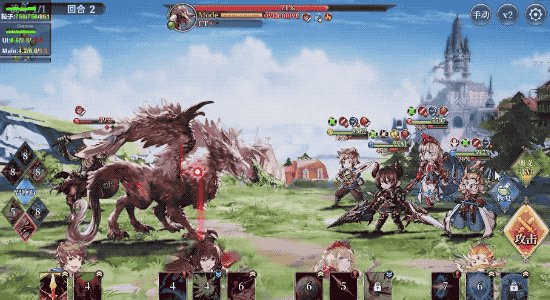
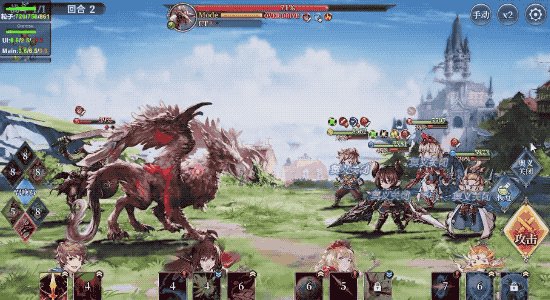
便捷性
我们在调研中也发现战斗中最核心的痛点是:通常玩家在一回合内需要点击大量的技能,但原作页游的战斗UI将角色技能藏在更深一层,释放技能操作效率低。因此我在战斗操作优化中核心满足操作效率的需求。一方面将角色技能全展开至战斗主界面,方便玩家完成最高频的操作;另一方面召唤石、药品等操作频率相对低的功能放于第二层,选择及信息显示与角色技能进行同位切换,最大程度保证操作效率。


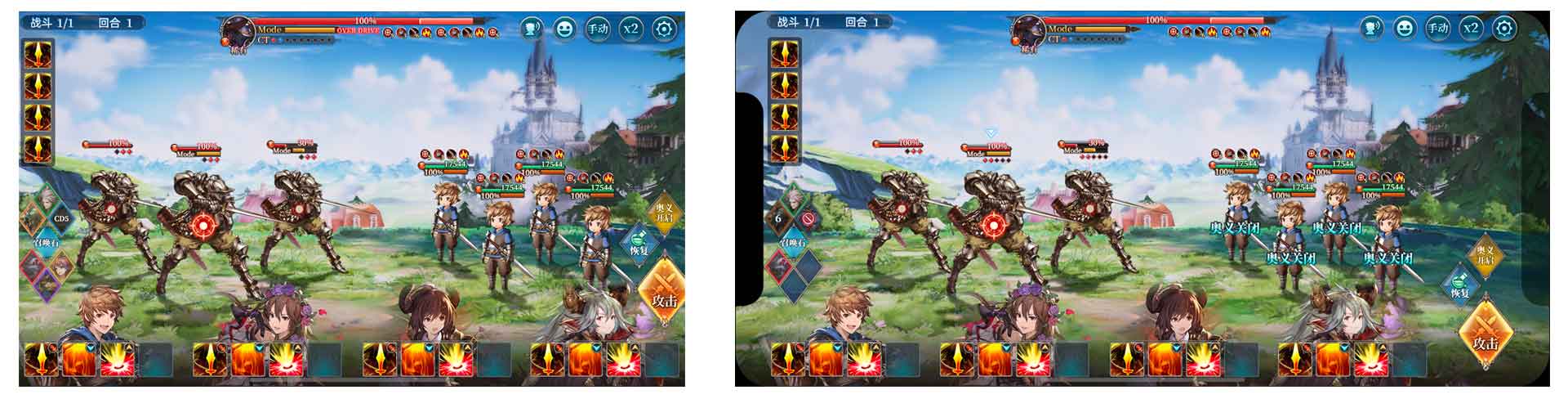
容错性及美观度
游戏中玩家最多上场4个角色,每个角色最多有4个技能,共16个技能按键。除此之外屏幕还需要容纳攻击(结束回合)、召唤石、药品等核心按钮。因此将角色技能全部展开在战斗主界面,对屏幕的空间利用是一个很大的挑战。除了希望能便捷点击角色技能,我同时也希望技能的尺寸适合点击,保证一定的容错性。因此在最大程度保证技能尺寸合适的情况,我根据不同的屏幕比例对战斗UI布局做了自适应。根据移动设备市场调研结果,长屏设备在市场上占比较大,并且是未来主流趋势,因此在设计中优先保证长屏的显示效果。在标准屏幕(16:9)的情况下,由于屏幕空间的限制,攻击按钮位于角色技能上方;当屏幕长宽比大于2:1(18:9),攻击按钮会偏移至屏幕底部,充分利用长屏空间资源。这个设计既能够平衡操作便捷性、易用性及美观度,同时也不会让玩家察觉到战斗UI发生变化而感到奇怪。